【導讀】隨著時代的發展,現代人對移動設備越來越依賴,也有越來越多的活動在室內進行,而GPS這樣的室外導航在室內中有些死角及易受建筑物的干擾,且從精準度和耗電量上不能滿足室內定位的需求。因此,基于藍牙技術的Beacon應運而生,成為理想的室內數據解決方案。
基于 Bluetooth 技術的Beacon,最簡單的理解就是一個小型的信息基站,可以應用在室內導航、移動支付、店內導購、人流分析、物品跟蹤等等所有與人在室內流動相關的活動之中。Beacon技術做到的是通過Bluetooth Smart向通信覆蓋范圍內的移動設備捕捉和推送信息。2014年已經有許多機構開展了一些實驗性項目,并有預測指出,2015年Beacon將在全球范圍內將得到大力部署、并帶來更多新型服務。ABI Research預測到2019年市場上的Beacon設備總數將達到六千萬臺,市場規模之大,可見一斑。
多數情況下,通過Beacon可以進行室內定位并提供相應的服務,如在百貨商場及時推送品牌促銷信息、在機場為旅客定位登機口和餐飲設施的位置、或在博物館向游客推送身旁的文物信息等。在這些應用場景中,Beacon的位置是固定的,用戶通過智能手機APP可以獲取這些位置信息。但最近也有一些移動的Beacon應用出現。例如Lighthouse公司推出的一款可穿戴式的Beacon解決方案,對需要特殊幫助的學生進行位置追蹤并保障他們的安全。在中國,每到春運或旅游旺季,總有老人或兒童在擁擠的人流中走散,而未來這種基于移動和可穿戴式Beacon的解決方案可以幫助人們更快速準確地在公共場所找到走失的親人。
規劃Beacon ID,準確判斷相對位置
Beacon的首要任務就是允許APP確認兩者之間的相對位置,并借助這一位置信息實現更多功能。APP必須擁有相應數據的訪問權限,并將藍牙廣告數據包中所傳輸的Beacon ID與實際位置分布信息相對應。位置信息的表達越簡單越好,以便于APP讀取和分析。例如,而對于商場的Beacon應用,根據店鋪ID規劃Beacon ID會更合適,這樣APP就能夠判斷出用戶是走進了左邊的這家李寧,還是右邊的那家耐克。
根據位置信息規劃Beacon廣告數據包中的Beacon ID,是Beacon實現諸多應用的重要前提。Beacon ID 數據可以通過設備上安裝的APP在本地進行設置,也可發送至云端或網絡以便遠程操作。本地數據存儲的好處在于它便于訪問,而且沒有網絡也照樣能夠運行。而遠程數據存儲的情況下,用戶使用的數據是相同的,但網絡訪問難免更耗時,因此要加倍注意確保用戶體驗不受影響。有時最佳的解決方案是采用“混搭”的方式,即將本地數據及時進行遠程同步、并存儲在APP的本地數據庫中。這樣,在沒有網絡的情況下,APP也能夠使用最新的數據了。
APP后臺自動運行,無需用戶干預
對于用戶來說,最好無需特意開啟APP就能夠探測到附近的Beacon。也就是說APP最好能夠自動在后臺運行,而不需要用戶干預。這就需要開發時注意系統資源(如電源電量)的合理使用。當然,前提是要確保您的智能手機開啟了藍牙功能。
相對距離視情況而定
到底多近才算近,這是所有Beacon應用開發者需要考慮的問題。實際上,這需要根據實際情況決定。對一些應用來說,只要有一兩個Beacon (多個Beacon即可定義”區域“) 的信號,就可以觸發動作了,例如針對走進商場或店鋪的顧客、機場里走近值機柜臺的旅客等。而對于其他一些應用,可能需要用戶十分靠近特定的Beacon時,才會提示用戶。比如占地較小、陳列物密集的博物館或美術館的導覽系統,就需要在參觀者十分靠近特定的展品時才會提示相應的展品信息。
通過Beacon可以推算用戶的相對距離。因為廣告數據包中包含了距離與信號強度的對照數據(比如距離為一米時,信號強度是多少多少),所以我們就可以通過接收器(比如手機)測量到的信號強度推算出相對應的距離。如果你使用了API(Application Programming Interface, 應用程序編程接口),就會發現API其實能夠很方便地實現距離測算。但是,必須指出距離是推算的、而非精確計算的結果(雖然測算的準確度已經可以滿足當前大部分應用的需求)。
Beacon廣告數據形式多種選擇
關于Beacon的文章已經有很多了,尤其是關于iBeacon的。iBeacon是蘋果的廣告數據形式,是蘋果公司的專利。iOS設備對iBeacon提供原生支持,但有些情況下還需要滿足特定的認證要求。關于iBeacon的更多信息可訪問Apple.com。
但是,還有一些其他的Beacon廣告形式規格,例如Radius Network的AltBeacon。AltBeacon是開源的,可應用于任何平臺而不受限制。它最近還發布了面向安卓系統的開源API。
如何開啟運用
零售商與市場營銷領域是Beacon的大舞臺,可以為通路營銷與更佳的消費者體驗提供無限的想象空間。可以預見,Beacon的運用將會有光明的前景:通過Beacon將產品和促銷信息發送給顧客;博物館和美術館等也可以開發專門的應用,向走進展廳的參觀者發送展廳主題介紹、或對在展品前駐足的參觀者發送詳細的展品信息等;機場還可以用Beacon追蹤所有旅客的動向。對于有開發Beacon應用想法的讀者,可以注冊下載最新的開發工具Bluetooth Developer Studio,開啟自己的Beacon開發之旅。
手把手教你如何開發AltBeacon安卓APP
前面已經介紹了Beacon的一些基礎知識,以及AltBeacon和它的藍牙廣告形式。下面將用一個實際的開發案例,指導讀者學習如何用AltBeacon安卓API開發Beacon原型APP。
運用Beacon進行博物館導覽
將Beacon應用于博物館導覽,這樣當游客靠近展品時,APP可以提示該展品的相關信息,走過路過就再也不會錯過!想象一下,如果故宮有了這款APP, 當游客走到一個不明覺厲的青銅方樽面前,只要拿起手機就能快速了解它的主人、出土信息和花紋的寓意,再也不用擔心被人嘲笑沒文化了。
這個設計的設想是:首先,博物館內安裝的所有的Beacon基站都在APP能夠探測到的范圍內,而且APP能夠默默地在后臺運行并探測附近的Beacon,但只有當游客與Beacon基站的距離靠近至2米范圍內時才會跳出彈窗,提示與這一Beacon相關的展品信息;其次,針對同一展品,APP不會不識趣地反復跳出提示窗;最后,還能夠查閱APP系統日志底層Beacon相關事件。下面請看實地操作!
如果你也是第一次創建Beacon應用APP,看這里!
綁定服務,設定“區域”
對于首次建立應用程序類別的開發者,以下幾點需要注意:首先,用AltBeacon API BeaconManager將APP與后臺運行的AltBeacon庫中的服務綁定。另外,要著手設定一個或多個“區域”。這里所說的“區域”是指一個或一組Beacon,由AltBeacon Beacon ID 域值來規定。Beacon ID域將20個八位字節的標識域分成1個16字節的主ID、1個2字節的二級ID、1個2字節的三級ID。在我的這個APP中,主Beacon是我所關注的,因此只設定了主ID,因此我將二級和三級ID設為空值。

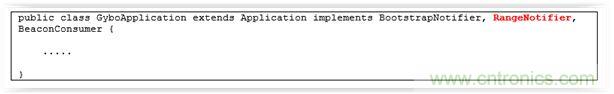
圖1 – 基本初始化步驟
更多干貨往下看!
APP程序類別
針對不同的顯示界面(包括主要展品信息界面、Beacon事件日志界面)的活動類別、以及其他一些輔助性的Java類別,這個APP包括一個自定義應用程序類和一個Actiivity類別。AltBeacon API自身就是一個庫,它負責APP后臺運行彈出,并提供一系列接口來支持與Beacon探測相關的回調函數。這些都通過自定義應用程序類“GyboApplication.java”執行。

圖2 – AltBeacon API 關鍵接口
測定距離,更新范圍
AltBeacon API支持“監測”與“測距”功能。監測功能會在APP進入某一個或某一組Beacon區域時生成事件。這其實是一個二進制的概念,因為只有兩種可能——APP在區域內、APP不在區域內。測距功能可以追蹤游客距離某一組Beacon的距離,當兩者近到一定程度時,就可以觸發功能。
我們還必須對應用程序類別執行的RangeNotifier接口中的單實例對象方法“didRangeBeaconsInRegion(Collection beacons, Region region)”進行編碼。AltBeacon庫的后臺藍牙掃描進程能夠發現附近的Beacon,而“didRangeBeaconsInRegion”每秒鐘調用一次,并提供當次掃描到的Beacon列表。APP絕大多數功能都在此基礎上實現。
Beacon分類則代表物理意義上的Beacon, 它有著一系列屬性,包括:Beacon類型標示、藍牙MAC地址和名稱、接收信號強度指示器RSSI(Received Signal Strength Indicator)、(制造過程中設定的)校準傳輸的Beacon發射功率、與Beacon相對距離的估算值(以米為單位計量、通過RSSI和Beacon發射功率計算得出)。
定義最近的Beacon,判斷信息推送時間
有了Beacon列表以及每個Beacon與游客的距離估算值,要推算出哪個Beacon離游客最近應該是不成問題的。但是在測試過程中也有一些問題。有的Beacon明知道就在范圍內,卻沒有出現在didRangeBeaconsInRegion方法獲取的Beacon列表中,到底哪里出了問題?經分析,原因可能是Beacon廣播頻率與安卓APP掃描的頻率和持續時間不匹配,導致有時掃描過程無法接收到實際范圍內所有Beacon的廣告數據包。這就引出了另一個問題:如何控制安卓APP里的這些參數?
當APP收到范圍更新時,就要判斷是否需要執行相應的功能。具體來說,就是看哪個Beacon離游客最近、有沒有近到需要向游客提示Beacon所對應的展品信息。如果最近的Beacon發生了變化,游客會收到提示信息。例如,游客離開剛剛駐足的展品,下一次范圍更新之后,離他最近的Beacon可能就不是之前那一個(組)了。當然,還要判斷距離最近的Beacon是近到什么程度,才能向游客發送通知信息。實驗中的APP把這一數值設定為2米。當然你也可以允許用戶手動設置、自定義這一類配置。
掃描配置又是什么?
BeaconManager類允許開發者對APP進行廣告數據包掃描時長、活動間歇時長等參數進行配置。可以在初始代碼中添加如下的代碼。
圖4 – 掃描配置
想要做好適合APP的掃描配置,需要考慮很多方面。掃描過程的電量消耗是很大的,因此掃描頻次過高或時長過長就會增加電池電量的消耗。但如果掃描頻次跟不上,Beacon探測結果的更新就會延遲,進而影響用戶體驗。
因此,根據實際應用場景的需要,我們必須在耗電水平和用戶體驗之間進行權衡取舍。例如,一個用來探測路途中經過的店鋪的APP,就需要比博物館導覽APP擁有更快的Beacon廣告探測和反應速度。
還需要考慮Beacon的廣播頻率。如果掃描頻率高于Beacon廣告,有時就會由于最近一次掃描活動中的廣播數據包丟失而導致實際范圍內的Beacon沒有出現在API回調的報告中。
現實世界中的Beacon探測
不得不承認,現實世界總是不完美的。為了讓APP能夠更好的為人民服務,程序猿編寫代碼時也不得不考慮現實中的問題種種。在測試過程中,盡管我們很認真地設置了掃描配置,Beacon掃描偶爾還是會有漏網之魚。現實中,由于游客和Beacon之間的物理屏障(如人群、其他物品等)、或Beacon配置與之前設想的不同,也會出現一些紕漏。物理屏障的存在會導致游客在展廳內行走時,APP數據回報出現短暫的異常。因此,Beacon應用不應當僅根據最近一次的數據回報就立刻作出回應。認識到這一點讓我們收獲頗多:與其中規中矩地根據AltBeacon庫回調的數據行事,不如對算法進行適度的“模糊”處理,也許能改善Beacon APP的表現。為了改善算法,我們決定采用更復雜一些的方法來追蹤范圍內的Beacon。
模糊的Beacon追蹤
我們的方法簡單而有效——保留了最近15秒的報告中提示位于范圍內的Beacon的相關數據緩存,以及每個Beacon最近一次被探測到的精確時間。通過計時器任務,把最近15秒內沒有被探測到的Beacon視為“過期”、移除緩存。
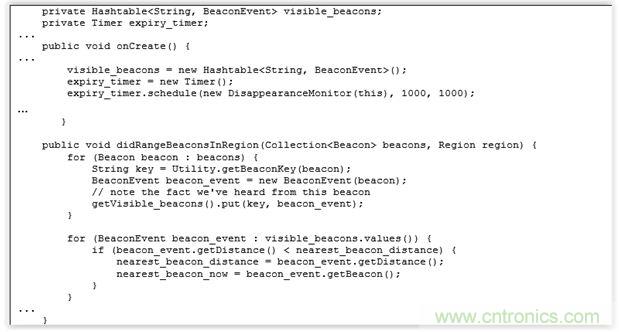
在可以稱得上“重中之重”的didRangeBeaconsInRegion方法中,我們更新了Beacon數據緩存和回調的Beacon對象列表,然后評估全部的緩存數據,以判定目前距離最近的Beacon。于是測試的結果有了改善。這類似于數據平滑處理,相關代碼片段如下圖。

圖5 – GyboApplication.java中的Beacon緩存設置和使用

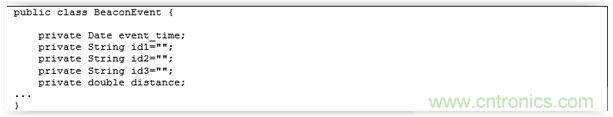
圖6 –BeaconEvent類別

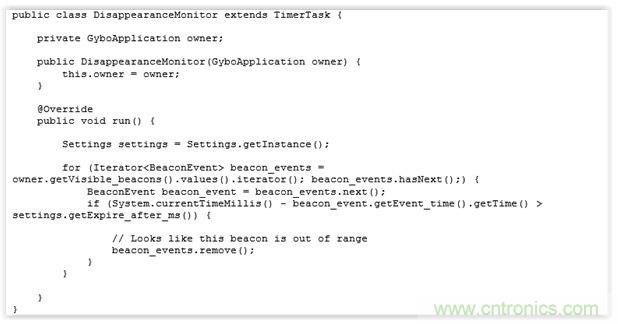
圖7 –負責終止BeaconEvent對象的計時器任務
最后的最后,提醒用戶!
一旦實際執行了獲取范圍內Beacon報告的代碼、采取了某種方式追蹤Beacon、并根據獲得的數據判斷哪一個Beacon離游客最近,那么就只剩最后一步了:在合適的情況下提示游客Beacon所關聯的展品信息。怎樣判斷是否“合適”呢?主要看最后一次生成的通知是否為同一Beacon相關的,因為沒有必要反復提示用戶同一個展品的信息。還需要將估算的Beacon距離與既設的(觸發行為的)最小距離值進行對比,判斷游客是否足夠靠近Beacon(也就是展品),然后決定是否發送展品信息。
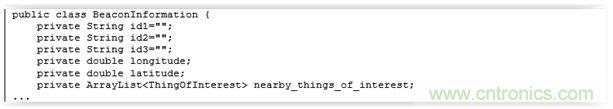
如果APP是在前臺運行,提示游客的方法就很簡單:更新主要展覽信息頁面、顯示最近的展品介紹。我們使用內存中有關Beacon及其對應展品的數據結構,每個Beacon都有自己的ID,就可以分別對應各自的展品信息,并在APP本地映射了這些數據的對應關系,但正如第一篇中所講到的,對于除了原型以外的任何APP,最好從遠程服務器上獲取相關數據,根據位置或其他信息配置Beacon。

圖8 –Beacon Information類別
圖9 –ThingOfInterest類別
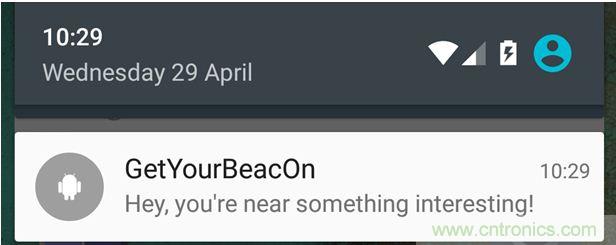
通知列表下拉菜單中的通知,并將其鏈接到定義展品信息頁面的Activity。

圖10 – 安卓系統通知,提示附近發現Beacon
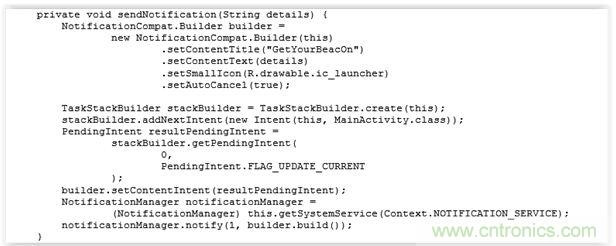
下圖是安卓通知的代碼。

圖11 – 創建通知
量身定做自己的專屬Beacon
前面已經介紹了Beacon應用開發的概念和AltBeacon廣播形式,并詳細講解了如何利用AltBeacon安卓API開發博物館導覽APP原型。下面將向大家介紹如何測試這一博物館導覽APP。
選擇藍牙開發板,啟動你的專屬Beacon!
我們暫時還沒有現成采用AltBeacon形式的Beacon,但手上有不少藍牙開發板。藍牙開發板是具有智能藍牙功能的微控制器(MCU),其內部一般都內置了藍牙協議棧。由于開發板一般都具有豐富的外設接口和引線,因此開發板通常用來搭建產品的原型可以將編譯生成的固件直接燒入到開發板當中,甚至可以直接做成產品功能展示,或是單純用于試驗或學習。我決定用自己手上既有的幾塊開發板來創建Beacon應用,然后測試一下安卓博物館導覽APP。
我使用的是Bluegiga DKBluetooth Low Energy開發套件和英特爾Edison開發板。Bluegiga開發板的編程采用BGScript腳本語言。英特爾Edison運行的是則Linux,編程語言有多項選擇。我習慣用由JavaScript框架驅動的Node.js,這樣能找到適用的智能藍牙的功能包或是庫文件。
Bluegiga變身AltBeacon
Bluegiga的BGScript腳本語言簡單易懂,且配有Bluegiga框架所提供的豐富的功能庫。用BGScript創建Bluegiga應用涉及用文本編輯器創建腳本文件和其他項目配置文件。通過Bluegiga SDK中的軟件更新工具,就可以直接通過USB將編譯生成的固件燒入到開發板上。
腳本包括變量和數組聲明、事件處理器回調函數。回調是編程模型的重要部分,調用標準Bluegiga功能函數會促發相關的回調函數。同樣,框架也可以調用事件處理器,以回應腳本之外的情況。
在任何平臺上實現Beacon都涉及與通用訪問配置文件(Generic Access Profile, GAP)協作,要求設置廣播數據包內容、配置廣播參數。
Bluegiga AltBeacon實施的要素如下圖:
先從變量聲明開始。
圖11 – 數組聲明
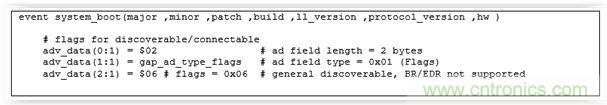
廣播的設置可以在Bluegiga標準事件處理器“system_boot”中完成,開發板接通電源或重置之后,系統會調用“system_boot”。我先設置了包含Flags字段數組,Flags字段包括許多位,從每一位都能看出Bluetooth Smart和/或Bluetooth BR/EDR的支持方式。
廣播數據包中可能包含的字段稱為廣播數據類型(ADV data types),藍牙核心規格附錄的A部分(數據類型規格)對其有明確定義。廣播數據類型的標準結構,包括一個單一字節長度字段 (它的值不包括長度字段本身占有的字節)、一個單一字節數據類型字段。GAP編號文檔中定義了數據類型值。
下面是初始過程的首部分代碼:

圖12 –在system_boot事件處理器中定義flags廣播類型
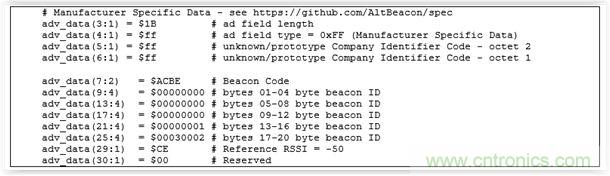
在本系列文章的第一篇中,我介紹了AltBeacon形式并解釋了GAP 制造商特定數據廣播字段中編碼的數據。我在同一數組內的后20字節中填入了這些數據。

圖13 – 定義制造商特定數據字段中的AltBeacon數據
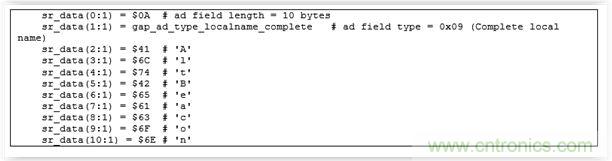
然后為Beacon設備設置名稱,這一名稱今后可以顯示在Central設備(主要是智能手機)返回的掃描結果中。它的值是另一個廣播類型,因此我將它設立在它自己的數據里。可以看到,指定的本地名稱就是AltBeacon。

圖14 – 建立用于掃描響應的本地名稱
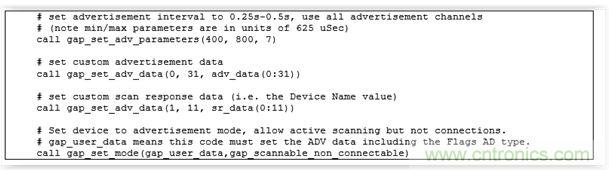
配置廣播參數包括調用Bluegiga的一些功能、數組。

圖15 – 配置GAP 廣播
這樣,我的Bluegiga定制AltBeacon準備就緒。

圖16 –藍兆科技DKBLE上的AltBeacon
另一種選擇:英特爾Edison上的AltBeacon
Node.js是模塊化設計,有多種用途的模塊供選用。對于Node.js來說,模塊與庫類似。“Bleno”模塊能夠為擔任藍牙GAP外設的應用提供諸多功能,如GATT配置文件的定義和實施。它是開源的,由Sandeep Mistry創建。SandeepMistry還創建了Noble模塊,可以用來創建GAP中央模式設備的相關軟件。Bleno和Noble都位于github上。
Bleno的標準分布不支持AltBeacon形式,但卻支持iBeacon。因此,我復制了Noble github 倉庫并改寫了Bleno,這樣就可以生成AltBeacon形式的GAP廣播了。下面就跟大家介紹一下是怎么改寫的。
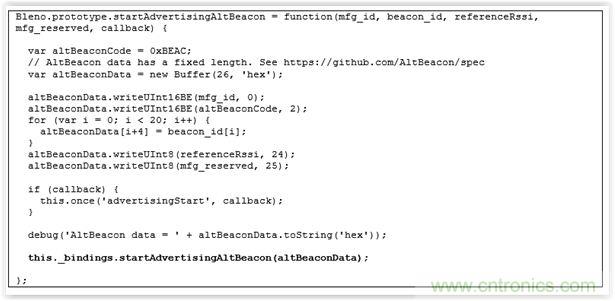
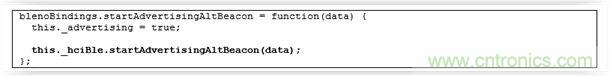
我在標準的bleno.js源文件上添加了新功能,然后就可以根據node.js應用的一系列既設參數啟動廣播了。新功能代碼就長以下這個樣子:

圖17 –bleno/lib/bleno.js中的新功能
這一代碼基本上就是將必須的AltBeacon數據填充到緩沖區,然后調用添加至Linuxbindings.js源文件中其他功能。Bleno可以與Linux上的BlueZ藍牙協議棧協作,當在基于Linux的平臺上執行功能時,Bleno所引出的用于多種應用的功能最終被映射到針對BlueZ功能的調用。我只好對Bleno中Linux相關的部分作一些修改,這樣才能支持AltBeacon。

圖18 –bleno/lib/linux/bindings.js中的新功能

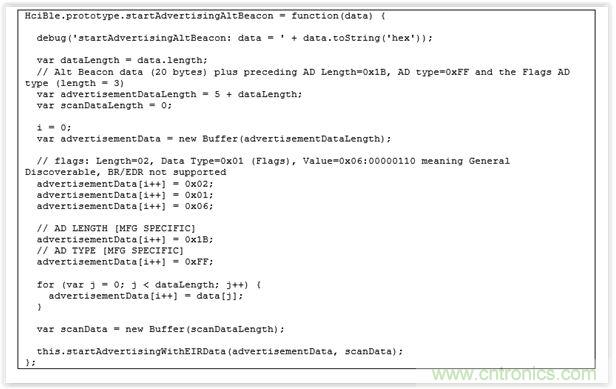
圖19 –bleno/lib/linux/hci-ble.js中的新功能
這些功能所作的就是準備一個和Bluegiga開發板類似、包含所有必需廣播數據的緩沖區,然后將其傳遞至、并通過Bleno API層,最終到達BlueZ的主機控制接口(Host Controller Interface,HCI)。
AltBeacon Node.js 應用
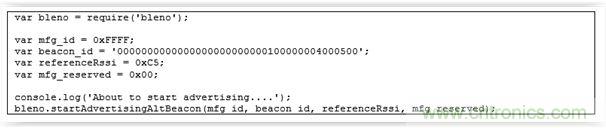
Bleno經修正之后就可以支持AltBeacon了, 剩下的就是使用新的bleno模塊來創建node.js應用,然后使用AltBeacon形式開始廣播。整個應用就是下圖中的7行代碼。

圖20 –AltBeacon node.js 應用
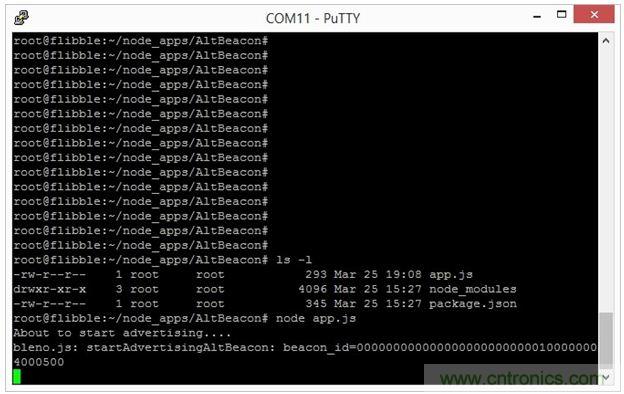
為運行AltBeacon APP,我使用Putty通過SSH或是telnet建立了與英特爾Edison的終端會話,然后運行命令行里的node app.js。

圖21 – Putty建立終端對話




